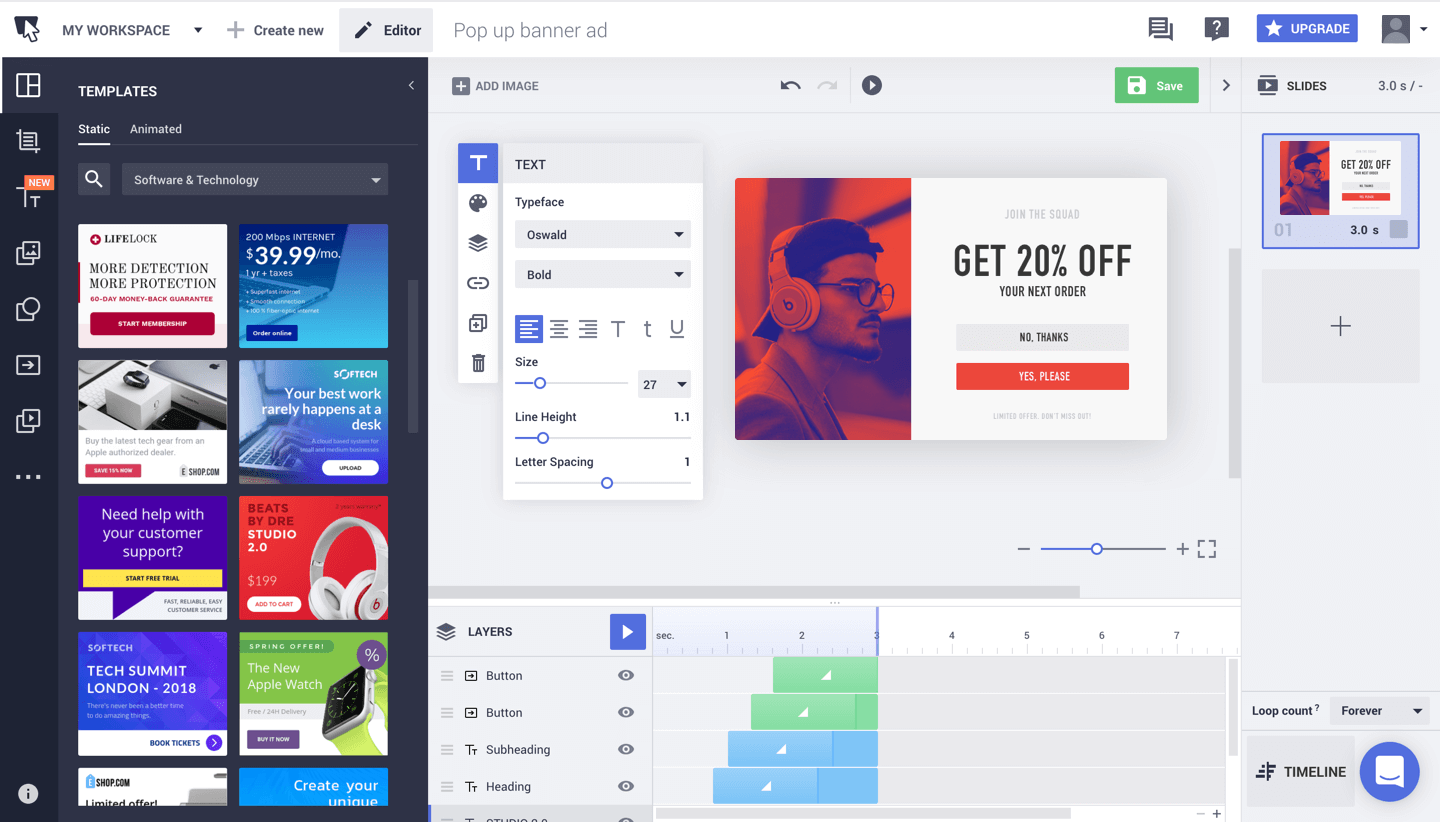
Our easy-to-use, drag-and-drop editor lets you create pop up ads or exit intent banners without effort
Create incredible static or animated visuals for your website, or display banner ads for your campaigns without having to rely on a professional designer. We give you the templates, examples and all the tools you will ever need. All you have to do is put the pieces together.

How to create a pop up banner in 3 steps
Follow these three simple steps to build dynamic pop up messages and increase the engagement of your website.
-
Design the banner
Start your pop up design from one of our templates or create one from scratch using shapes, clip arts, stock images and button presets.
-
Customize the code
Choose the way in which you want your pop up banner to display. We have a few preset options and the embed code is fully customizable.
-
Embed on your page
Add the code you received to your website. If you don't have access to the source code, just ask one of your web developers.
Enhance your website with pop up messages
Many times it matters more when you say something rather than what you actually say. Pop up ads are a great way for you to deliver your message to your visitors at the perfect time; and with Bannersnack, you can create them effortlessly. Here are some ideas on how you can use pop up ads or exit intent banners.
Set custom triggers and timed notifications on exit intent
For example, you can add notifications when you have new products or offers, something’s changed with the terms or policies, or there are any upcoming events. Create exit intent pop up ads that trigger when your visitors are about to leave your page and give them the perfect message to make them stay and convert.
Or you could use the function call option and have messages that trigger only when your visitors perform certain actions. This is a more advanced feature and would require a bit of help from a developer but its possibilities are endless. We’ll let you decide on how to use your pop up ads.
Multiple display options for various situations
Use the embed code settings to create dynamic scenarios on your site. Some of these include exit intent detection, time delays, and function calls.
Display - Top page slide
Have your exit intent banner pop up on the top of the page. You can also turn it into a form by embedding html into it. Be creative!
Display - Centered popup
Your banner will pop up in the center of the page based on the rules you select such as timed delays, exit intent and function calls.
Display - Bottom overlay
Make your banner rise from the bottom of your webpage. Create a custom message that is sure to grab the viewer's attention.
Start - On a timed delay
Add a timed delay to your popups so they only show up at the perfect time. Use this simple tool to give your pages a more dynamic feel.
Start - On exit intent
We use advanced exit intent technology to show the exit intent popups that you create only to visitors that are about to leave your page.
Start - On function call
Using this option you can call on your popups based on certain JavaScript function calls. A slightly more advanced but amazing feature.
Increase the functionality of your pages & improve visitor engagement
Create promotional pop up ads, exit intent banners for lead capture, surveys, deals and so much more without needing any special scripts.
