Effortless Email Banner Design
If you’re looking for a tool to help you design marketing header images or email banners for your newsletters or business emails, then Bannersnack is perfect for you. A well-crafted header banner in your email can increase the chances of people interacting with it.
Design amazing email banners - Increase user engagement and CTRs
Studies show that 2 out of 3 email recipients prefer HTML emails over plain text. They should also contain more images rather than text. This is why having a perfect tool to create marketing visuals like custom email headers or banners is important.

Bannersnack’s amazing features
Originally designed as a tool for creating display advertising banners, Bannersnack can easily be used to create various other marketing visuals like newsletter headers, images for promotional emails and much more.
Discover more featuresTemplates
Use one of hundreds of templates as a starting point for your email visuals. Make small adjustments and save time.
Animations
Bring your visuals to life in just a few seconds with Bannersnack’s brand new Magic Animator feature.
Upload SVG
Upload custom assets in SVG format and use them in future designs to keep your branding consistent.
Image library
We have tons of stock images for you to use in your email designs. Choose the ones that best suit your style.
Upload fonts
Use your own fonts so you maintain a smooth and consistent user experience from email to website.
Animated GIF
Make your message pop out of the page with an animated GIF header image. Just keep file size in mind!
How to create email banners
-
1
Create the size you want
Start by creating the email header size you want to use. Our editor is already equipped with plenty of preset sizes, so you can choose the one that fits best with your needs and start from there. There are many email banner sizes you can use, so you should go with the one you know works best.
-
2
Choose a template or start with a blank canvas
If you feel uninspired, don’t waste your time and choose a template as a starting point. Our Bannersnack library holds plenty of templates categorized by industries such as automotive, health, fashion, education, technology, sport, food, and more. A simple click on the template which best fits your desire, and you can start customizing it. If you already have all the visual elements for your email header banner and plenty of inspiration, you can start creating it on a blank canvas.
-
3
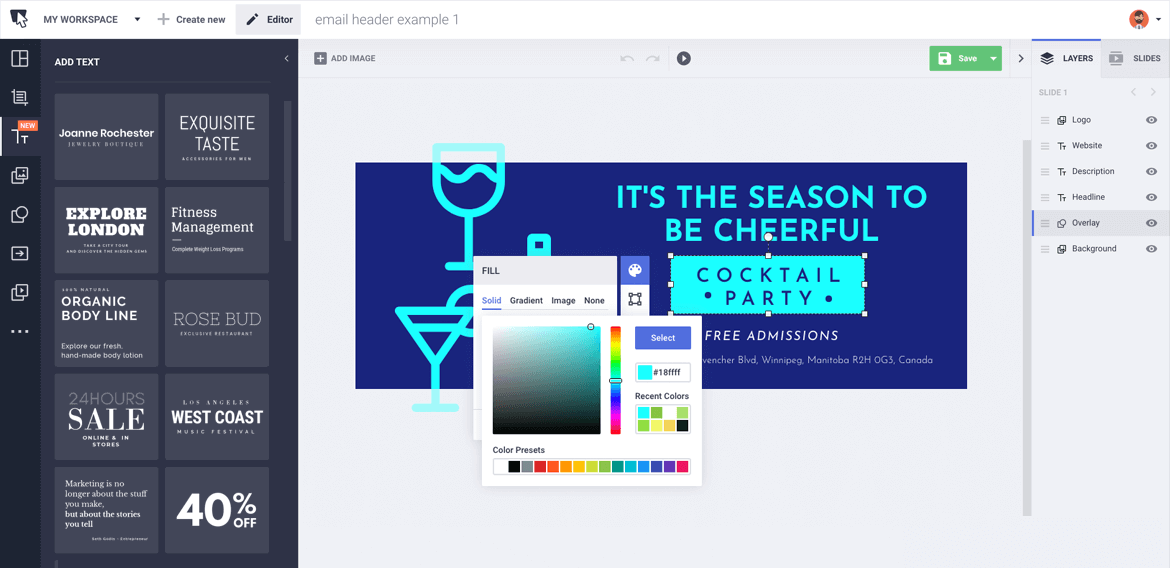
Have fun customizing your email banner
Whether you start with a template or a blank canvas, you can personalize your banner to make it more appealing in just a few clicks. Since high-quality images are extremely important, Bannersnack got you covered with millions of stock images you can use for your email banners. Alternatively, you can upload your own photos. Don’t stop here and add more elements such as illustrations, icons, shapes, or logos to create the perfect design. To bring more life to your banner and grab readers’ attention, you can add smooth animations to different elements.
-
4
Download your design
Once you’re happy with your email design, you can download it. Small file sizes are best for email marketing banners, so download the header in JPG format or as an optimized GIF if you want your design to load fast even in the case of poor internet connection. You are now ready to insert it into your email and hit send.
Start creating your email banners now. It’s easy!
Use Bannersnack to create amazing visuals. It’s the perfect online tool not only for creating email banners, but also for banner ads and marketing visuals for social media channels.