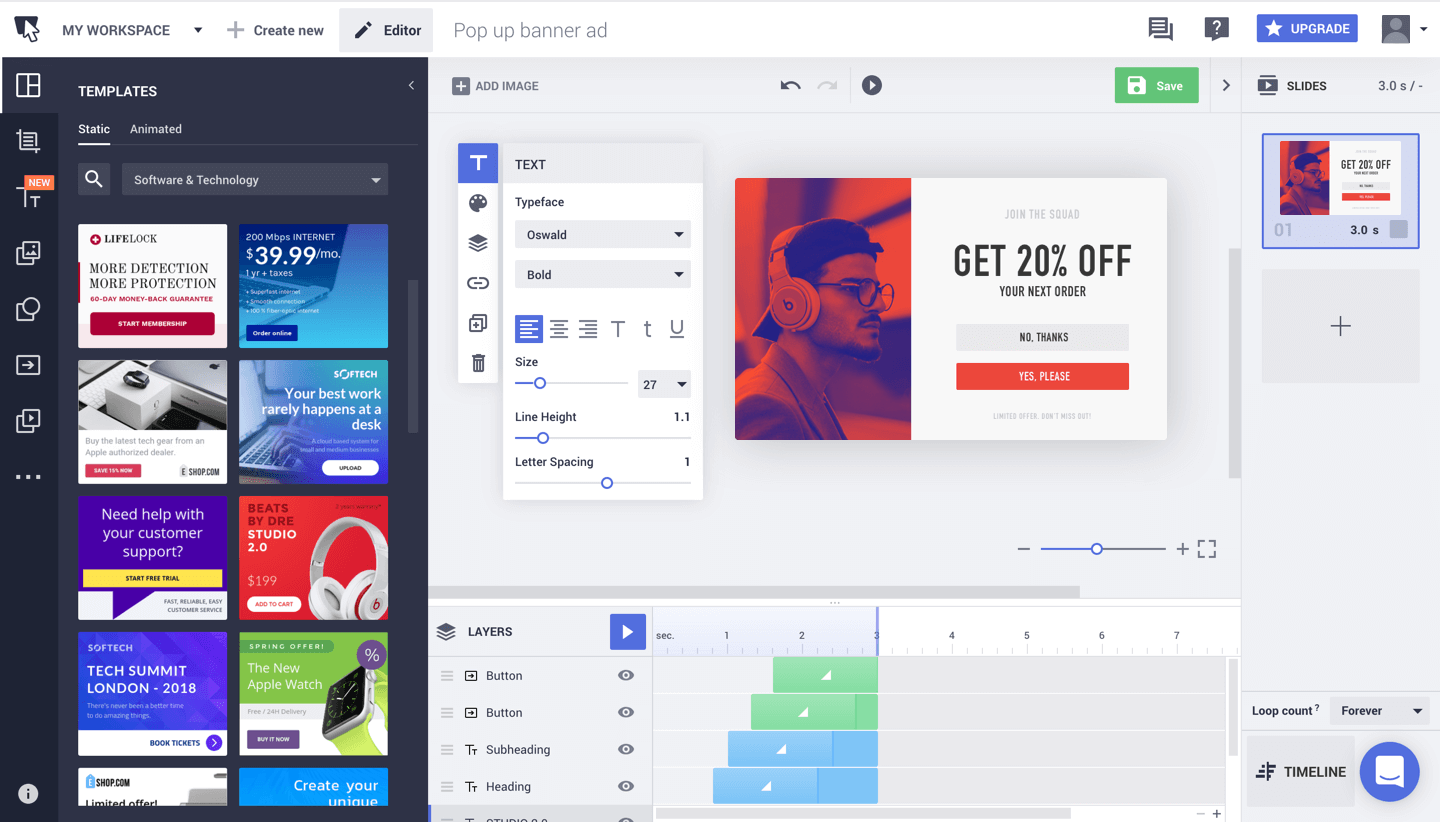
Простой в использовании редактор с перетаскиванием позволяет создавать всплывающие сообщения и удерживающие баннеры безо всяких усилий
Делайте невероятные статические или анимированные элементы для сайта или дисплейную рекламу без привлечения профессионального дизайнера. Мы предоставим все шаблоны, инструменты и образцы оформления, которые могут когда-либо понадобиться. Все, что вам нужно, — это собрать части в единое целое.

Три шага к созданию всплывающего баннера
Выполните три простых шага, чтобы создать динамические всплывающие сообщения и улучшить вовлечение.
-
Разработайте баннер
Начните дизайн всплывающего сообщения с одного из наших шаблонов или создайте новый с нуля, используя фигуры, клип-арт, стоковые изображения и предустановки кнопок.
-
Персонализируйте код вставки
Выберите способ отображения для всплывающего баннера. У нас есть несколько предустановленных опций, и более того — код вставки полностью настраиваемый.
-
Добавьте на свою страницу
Вставьте полученный код на свою веб-страницу. Если у вас нет доступа к исходному коду, просто обратитесь к разработчикам.
Дополните сайт всплывающими сообщениями, отложенными оповещениями и удерживающими баннерами
Во многих случаях большее значение имеет не что вы говорите, а когда. Всплывающие объявления — это отличный способ доставить сообщение в нужный момент, и с Bannersnack вы можете создавать их совершенно без усилий. Вот несколько идей, как использовать всплывающие сообщения и удерживающие баннеры.
Установка пользовательских триггеров и уведомлений по времени при выходе
Например, вы можете добавлять уведомления о новых товарах и акциях, изменениях в политике и условиях или о приближающихся мероприятиях. Создавайте удерживающие баннеры, которые отображаются в момент, когда пользователь собирается покинуть страницу. Оставьте интригующее сообщение, которое заставит его задержаться, и добейтесь большей конверсии.
Также вы можете выбрать опцию вызова функции, когда сообщения запускаются определенными действиями посетителя на сайте. Это более продвинутое решение, которое потребует помощи веб-разработчиков, зато его возможности почти безграничны. Только вы решаете, как использовать всплывающие сообщения.
Различные варианты для любых ситуаций
Используйте настройки кода встраивания, чтобы создать динамический сценарий на странице. Например, распознавание намерения выйти, задержка во времени или вызов функции.
Отображение — соскальзывание сверху
Удерживающий баннер появится в верхней части вашей страницы. Вы можете изменить его вид, использовав HTML. Положитесь на свое воображение!
Отображение — всплывание по центру
Всплывающее окно появится в центре страницы в соответствии с заданными параметрами: задержкой во времени, вызовом функции или распознаванием намерения покинуть сайт.
Отображение — наезд снизу
Баннер выдвинется из нижней части страницы. Создайте персонализированное сообщение, которое гарантированно привлечет внимание пользователя.
Запуск — с задержкой во времени
Добавьте временную задержку, чтобы всплывающие сообщения отображались в подходящий момент. Используйте этот простой инструмент, чтобы придать своей странице большую динамичность.
Запуск — при намерении уйти
Мы предлагаем расширенную технологию удерживания на выходе. Она позволяет отображать специальные баннеры для посетителей, намеревающихся покинуть страницу.
Запуск — при вызове функции
Используя эту опцию, вы можете задать появление всплывающего окна в ответ на вызов определенной JavaScript функции. Чуть более сложный, но потрясающий по своим возможностям вариант.
Повысьте функциональность сайта и увеличьте вовлечение посетителей
Создавайте всплывающую рекламу, удерживающие баннеры для получения контактных данных, опросы, предложения и многое другое без дополнительных скриптов.
