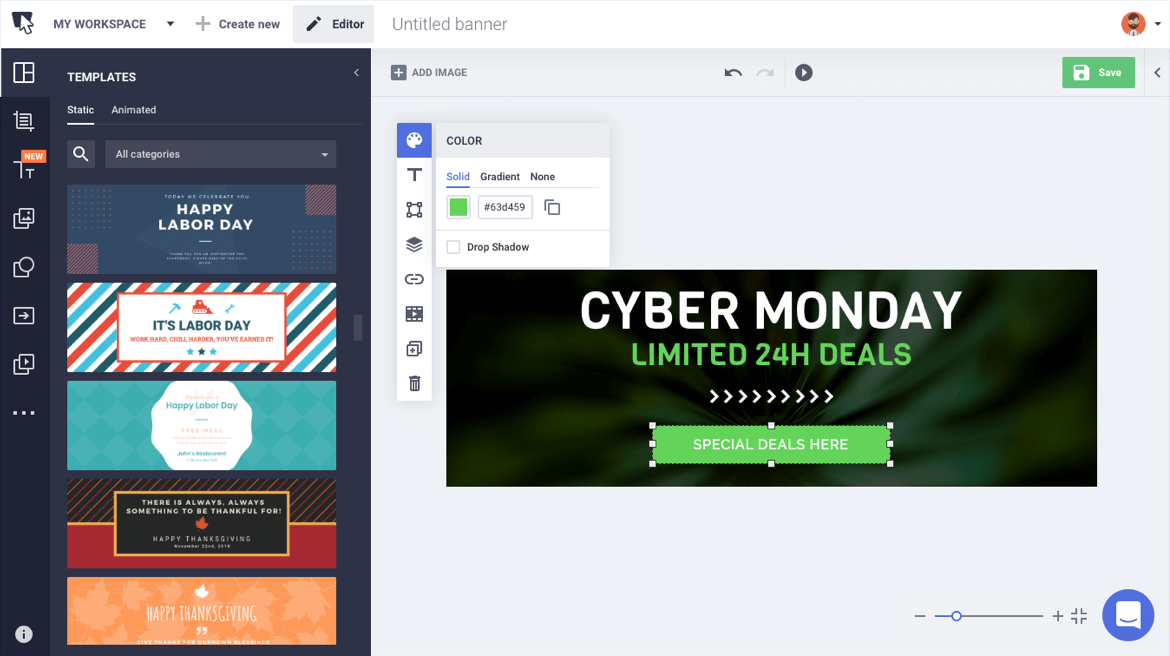
Łatwy w użyciu edytor ''Przeciągnij i upuść''
Tworzenie baneru na Twittera nigdy nie było tak proste! Teraz możesz zaoszczędzić czas i stworzyć świetny obraz bez żadnych umiejętności projektowych. Wykorzystaj swoją kreatywność i zacznij projektować idealne tło na Twittera!

Stwórz najlepszy baner na Twittera
Bądź kreatywny i personalizuj naszego gotowe szablony banerów
Zdjęcie w tle na Twitterze to pierwsza rzecz, którą widzą potencjalni obserwatorzy po kliknięciu Twojego profilu. Spraw, by miało to znaczenie dzięki kreatywnemu banerowi, który wyróżnia Twoją markę.
Za pomocą nowego narzędzia do tworzenia tła na Twitterze możesz łatwo i szybko stworzyć baner. Daj się ponieść kreatywności!
Kilka porad jak stworzyć najlepszy baner na Twittera
Świetny baner może zwiększyć świadomość marki i sprawić, że Twoi klienci Cię zauważą. Aby stworzyć najlepszy baner na Twitterze, skoncentruj się na używaniu czcionek i kolorów, które są zgodne z Twoją marką.
Możesz wybrać ilustrację, zdjęcie lub ustawienie tekstowe, które odpowiadają Twoim potrzebom. Nie bój się eksperymentować z warstwami, ramkami i czcionkami! Dzięki Bannersnack tworzenie doskonałego tła na Twitterze nigdy nie było łatwiejsze!
Jak stworzyć wyróżniające się tło na Twitterze
-
1
Wybierz rozmiar
Zacznij od rozmiaru banera: standardowy mymiar to 1500x1500 pixeli. Przejdź do zakładki social media i wybierz odpowiedni rozmiar dla danej platformy.
-
2
Wybierz szablon
Przygotowaliśmy setki szablonów banerów na Twittera, z których możesz korzystać. Przyspiesz proces tworzenia za pomocą naszego narzędzia do tworzenia tła na Twittera.
-
3
Dopasuj za pomocą tekstu i zdjęć
Bądź kreatywny i dodaj własne elementy markowe, aby zwiększyć swoją obecność w sieci. Możesz dodawać własne czcionki, obrazy i kształty.
-
4
Pobierz tło
Gotowe tło możesz pobrać w formacie .jpg lub .png i umieścić na swoim koncie na Twitterze
Twórz tła na Twittera lub inne platformy social media
Odkryj jedne z najpopularniejszych szablonów dla social media od Bannersnack i rozpocznij projektowanie! Twórz najlepsze wizualizacje na Facebooku, Instagramie, Pinterest, YouTube i wiele innych.
Odkryj nowe szablonyZdjęcia w tle na Facebooka
Spraw, aby Twój profil na Facebooku wyglądał świeżo wykorzystując nowe tło. Zacznij od jednego z naszych szablonów i dostosuj je do własnych upodobań.
Grafika kanału YouTube
Spraw, by subskrybenci Twojego kanału Youtube chętnie do niego powracali. Wzbogać kanał o ciekawą, przykuwającą uwagę grafikę
Tło wydarzenia na Facebooku
Wydarzenie na Facebooku nie cieszy się dużą popularnością? Może czas na bardziej profesjonalne tło, które wzbudzi większą uwagę? Spróbuj!
Posty i reklamy na Instagrama
Niezależnie od tego, czy korzystasz z Instagrama w celach prywatnych, czy biznesowych, mamy wszystko czego potrzebujesz. Skorzystaj z naszego edytora i twórz posty lub reklamy na Instagrama.
Miniatury filmów Youtube
Spraw by Twoje filmy działały jak magnes na subskrypcje dzięki profesjonalnej miniaturze wideo na YouTube. Przyciągaj uwagę potencjalnych subskrybentów
Banery reklamowe na Facebooka
Interesuje Cię reklama na Facebooku? Stwórz baner, który przykuje uwagę tysięcy ludzi! Nasz kreator banerów na Facebooka ma wszystko czego potrzebujesz!
Wypróbuj funkcje Bannersnack za darmo
Bannersnack to bardzo wszechronne narzędzie. To nie tylko narzędzie do tworzenia banerów na Twittera! Oferuje znacznie więcej. Możesz go użyć, aby zwiększyć swoją obecność w sieci, tworząc banery dla wszystkich kanałów mediów społecznościowych i świetnych reklam statycznych lub animowanych.
