使いやすいドラッグアンドドロップエディタを使用すれば、なんの苦労もなくポップアップ広告を作成したり、イグジットインテントバナーを制作することができます
プロのデザイナーに頼ることなく、ウェブサイト用の静的な動画やアニメーション化されたビジュアルを制作することも、キャンペーンのバナー広告を表示させることもできます。テンプレート、サンプルなど、必要なすべてのツールをご提供します。あとはそれを組み合わせるだけです!

3ステップでポップアップバナーを作成する方法
この3つの簡単な手順に従ってダイナミックなポップアップメッセージを作成し、ウェブサイトのエンゲージメントを強化しましょう。
-
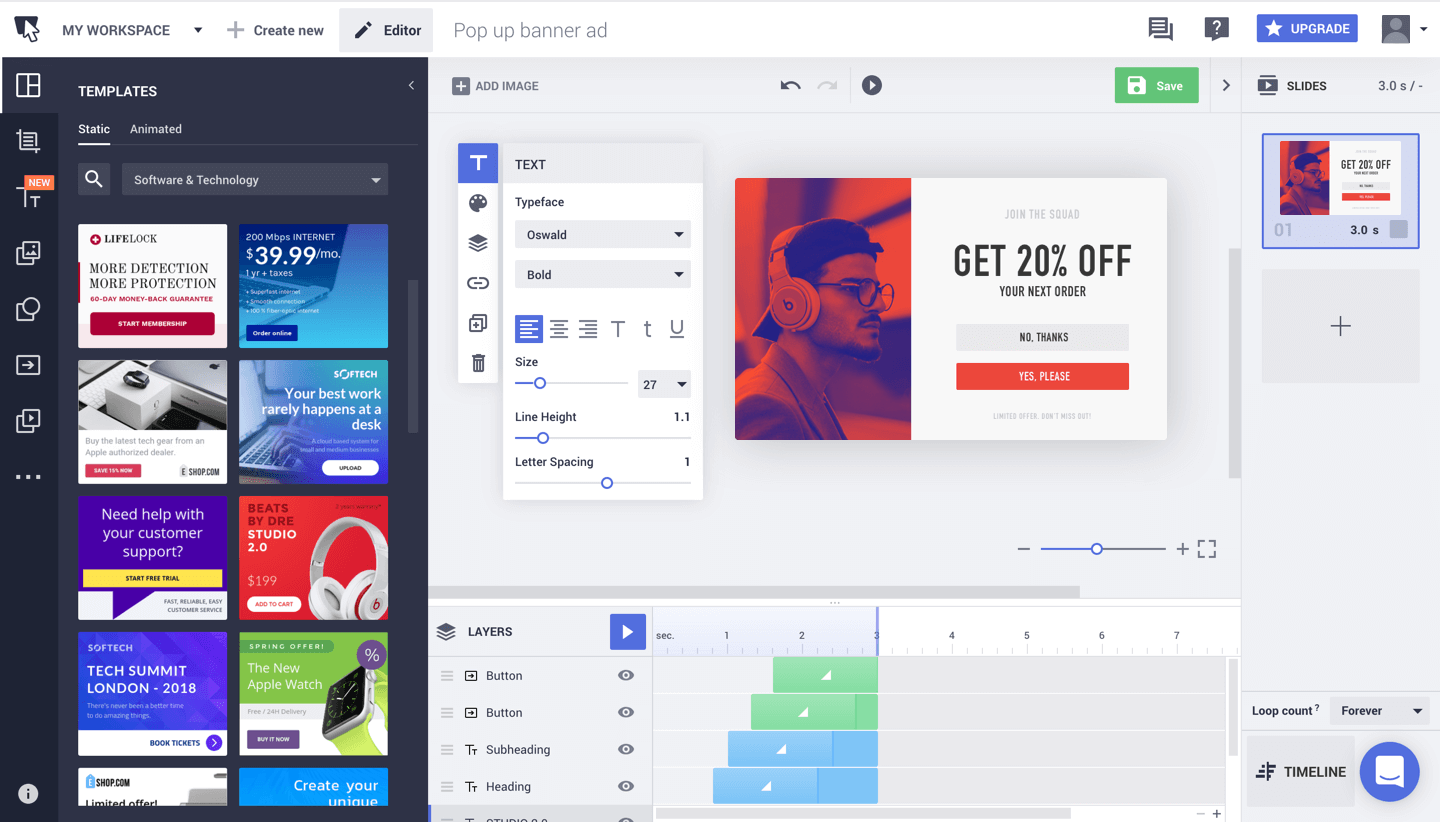
バナーをデザインする
テンプレートの1つからポップアップデザインを開始するか、すぐに利用できる図形、クリップアート、ストックフォト、ボタンを使用しながら自分でデザインを制作することもできます。
-
コードをカスタマイズする
ポップアップバナーを表示する方法を選択しましょう。いくつかのオプションをご用意している他、埋め込みコードは完全にカスタマイズ可能です。
-
ページに埋め込む
受け取ったコードをウェブサイトに追加します。ソースコードにアクセスできない場合は、Webの開発者に尋ねてください。
ポップアップメッセージや、通知機能や、イグジットインテントバナーを使用してウェブサイトを強化
重要なのは何を言うかではなく、いつそれを言うかです。ポップアップ広告は完璧な時間に訪問者にあなたのメッセージを届けるための素晴らしい方法です。Bannersnackを使用すれば簡単に作成できます。ポップアップ広告やイグジットインテントバナーを使う方法はいくつかあります。
終了インテントでカスタムトリガとタイミング通知を設定する
たとえば、新しい商品やオファーをするときや、条件やポリシーが変更するときや、イベントを予定しているときに利用できます。訪問者があなたのページを離れてようとする際に表示させることで、滞在時間を伸ばしてコンバージョンを獲得する完璧なメッセージを表示させることができます。
または、関数呼び出しオプションを使用して、訪問者が特定の操作を実行したときにだけ表示するメッセージを作成することがもできます。これはより高度な機能であり開発者の手助けが必要ですが、その可能性は無限です。ポップアップ広告の使用方法を決めましょう
さまざまな状況をカバーする複数のバリエーション
埋め込みコードの設定を使用して、サイトにダイナミックなシナリオを作成しましょう。イグジットインテントデテクション、ディレイ、関数呼び出しなどを含みます。
表示 - トップページのスライド
ページの上部にイグジットインテントのバナーが表示されます。また、htmlを埋め込むことでフォームに変換することもできます。制作にクリエイティブを!
表示 - 中央のポップアップ
バナーは、ディレイ、イグジットインテント、関数呼び出しなど、選択したルールに基づいてページの中央にポップアップ表示されます。
ディスプレイ - ボトムオーバーレイ
ウェブページの下からバナーを表示させるようにしましょう。訪問者の注意を引くためのカスタムメッセージを作成します。
スタート - ディレイの時間を設定
完璧な時間に表示されるようにポップアップにディレイを追加します。このシンプルなツールを使用すると、ページのダイナミックな感触を高めることができます。
スタート - イグジットインテント
先進的なイグジットインテント技術を使用して、ページを離れようとする訪問者にのみ表示するイグジットインテントポップアップを表示させます。
スタート - 関数呼び出し
このオプションを使用すると、特定のJavaScript関数呼び出し機能に基づいてポップアップを呼び出すことができます。やや高度ですが圧倒的なポテンシャルを持つ機能です。
ページの機能を向上させ、訪問者のエンゲージメントを向上させる
特別なスクリプトを必要とせずにプロモーションポップアップやイグジットインテント広告を作成し、リードキャプチャ、アンケート、取引達成に結びつけます。
