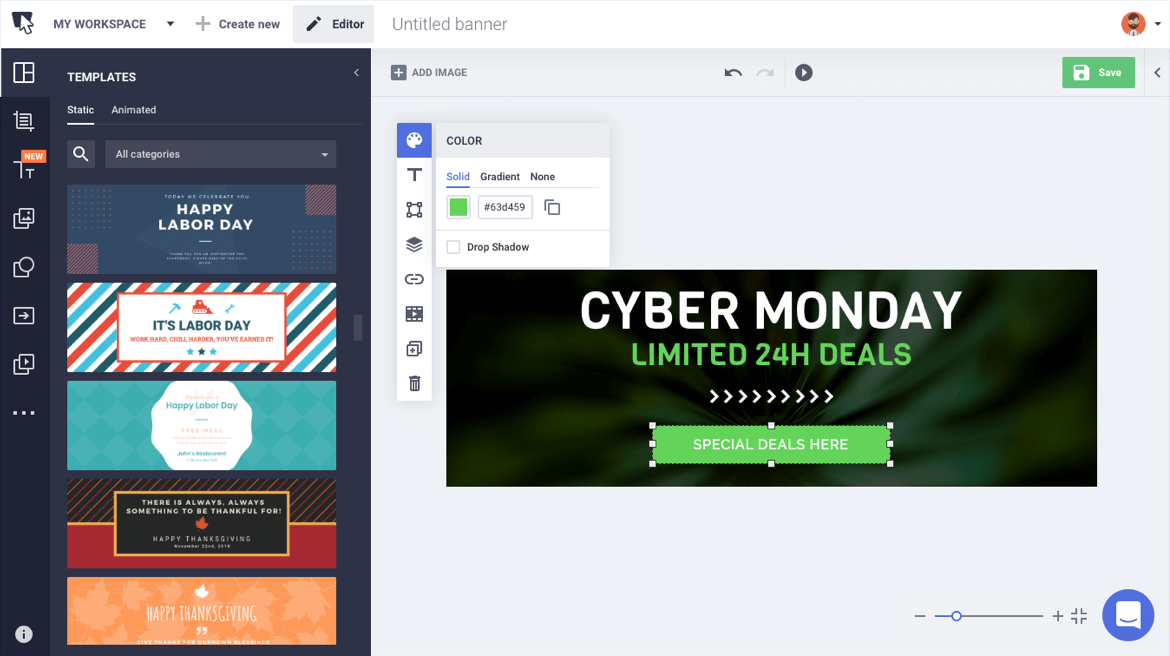
使いやすい、ドラッグ&ドロップエディタ
素敵なツイッターのバナーの製作は決して簡単ではありませんでした!これからはデザインスキル不要で時間を節約し、素晴らしいビジュアルを作成できるようになりました。 あなたのクリエイティビティを発揮して、素敵なツイッターのヘッダー製作を始めましょう

最高のツイッター用のバナーを製作する
バナーテンプレートをよりクリエイティブにカスタマイズ
あなたのプロフィールをクリックしたときに潜在的なフォロワーが最初に目にするのはカバーです。クリエイティブなバナーを使えば、ブランドを際立たせることができます。
新しく開発したBannersnack ツイッターカバーメーカーを使えば、簡単かつ迅速にバナーを作成できます。クリエイティビティを存分に発揮しましょう!
最高のTwitterバナーを作成するためのヒント
優れたツイッターのバナーは、あなたの意識を高めるとともに、フォロワーの目を引くことができます。優れたツイッターのバナーを作成するには、自分のブランドに関連するフォントと色を使うようにしましょう。
あなたの会社のイメージとなるイラスト、絵、テキストのプリセットを含むグラフィックのバナーを簡単に作成できます。Bannersnackでオーバーレイ、枠線、フォントを試してみましょう! 素敵なツイッターのヘッダーの製作はこれまで決して簡単ではありませんでした。
周囲から目立つツイッターのヘッダーを作成してフォロワーを獲得する方法
-
1
ツイッターのヘッダーサイズを選択する
まず、ツイッターのヘッダーのサイズを選択しましょう。標準のツイッターのバナーサイズは1500×500ピクセルです。[ソーシャルメディアタブに移動し、このソーシャルメディアプラットフォームに最適なヘッダーのサイズを選択します。
-
2
テンプレートを選択する
すぐにご利用いただけるツイッターのカバーテンプレートを数百点ご用意しています。ツイッターヘッダーメーカーでクリティブな作業の時間を効率的に使いましょう。
-
3
テキストと画像でカスタマイズする
クリティブにあなたのブランドのパーツを追加して、あなたのツイッターアカウントのプレゼンスを高めましょう。フォント、イメージ、図形を追加できます。
-
4
ツイッターのカバーをダウンロードする
デザインに満足したら、.jpgまたは.pngファイル形式でダウンロードして、ツイッターのビジネスアカウントにアップロードしましょう。
ツイッターやその他のソーシャルメディアプラットフォーム用のバナーを作成する
Bannersnackの最も人気のあるソーシャルメディアカバーテンプレートからあなた自身のデザインの製作を始めましょう! Facebook、Instagram、Pinterest、Youtube用のプロフェッショナルなソーシャルメディアバナーを作成しましょう。
新しいテンプレートを表示するFacebookのカバー
Facebookのプロフィールを新しい写真を使ったカバーで新鮮に見せましょう。当社がご用意するテンプレートから始めて、好みに合わせてカスタマイズしましょう。
YouTubeチャンネルアート
YouTubeの視聴者が訪問するのを楽しみになるようにしましょう。素晴らしいチャンネルアートを製作してチャンネルのブランドを高めましょう。
Facebookのイベントヘッダー
イベントの集客が伸び悩んでいるなら、プロフェッショナルなFacebookイベントカバーが必ず役に立ちます。試してみませんか?
Instagramの広告と投稿
Instagramを個人的に使用する場合でもビジネスで使用する場合でもぴったりです。当社のエディタを使用して、素敵な投稿画像や広告を製作しましょう。
YouTubeのビデオサムネイル
念密にデザインしたYouTubeのビデオサムネイルを製作して登録者を増やしましょう。アイキャッチなサムネイルなら、視聴者を逃がしません。
Facebookのバナー広告
Facebook広告にご興味があるなら、プロフェッショナルなバナーが欲しくなるかもしれません。当社のFacebookバナークリエイターならすべて揃っています。
まずは無料でBannersnackの機能をお試しください。
Bannersnackは非常にフレキシブルなオンラインツールです。ツイッターバナーメーカーだけではなく、もっと多くの作品を製作できます!主要なソーシャルメディアチャンネルに適した静止画やアニメーションのバナーを製作してオンラインでのプレゼンスを高めましょう。
