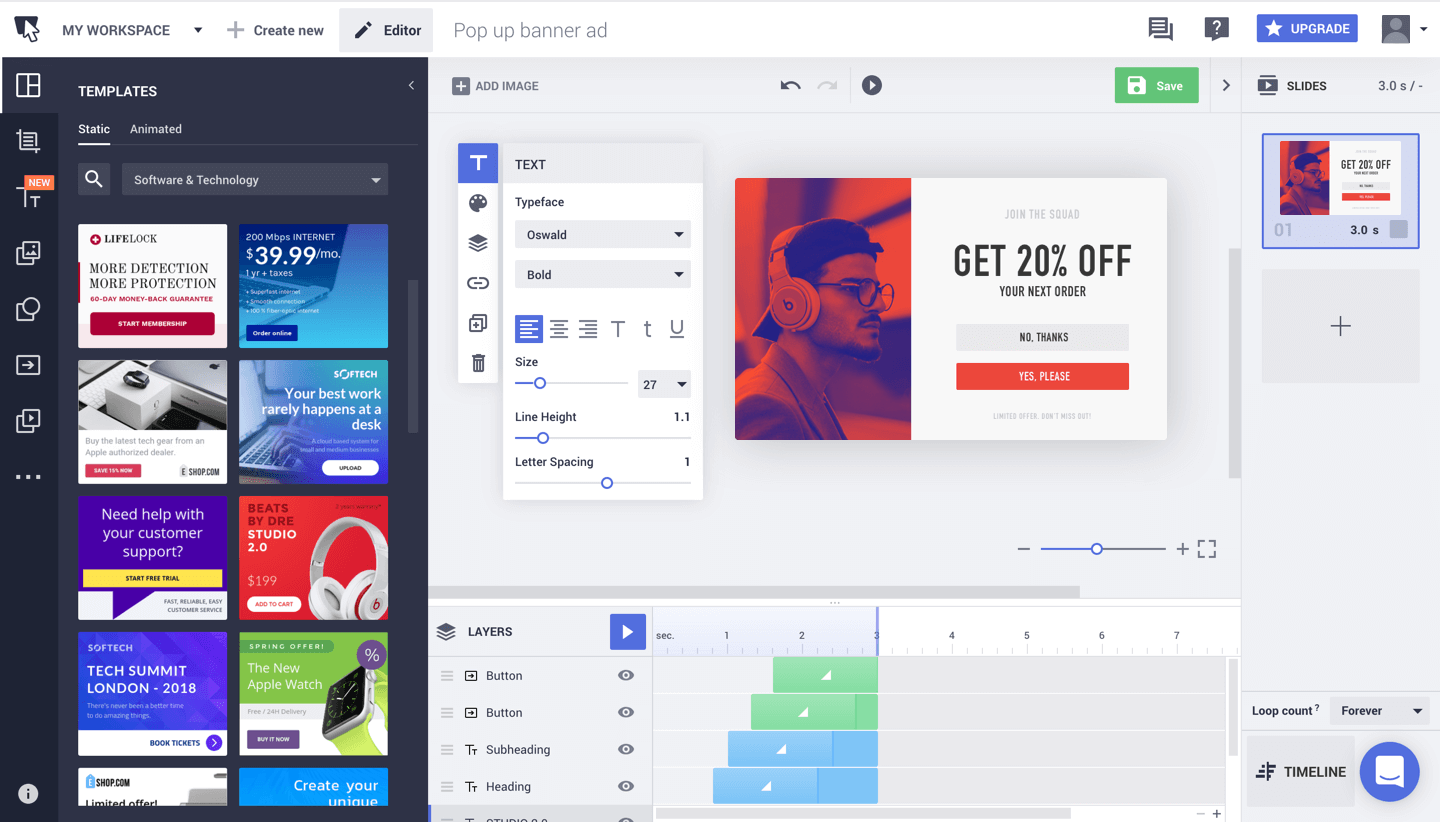
A könnyen használható drag & drop szerkesztő lehetővé teszi, hogy megeröltetés nélkül készíthess pop up hirdetéseket és exit intent bannereket
Készíts lenyűgöző statikus vagy animált bannereket a weboldalahoz, vagy tervezz display banner hirdetéseket a kampányaidhoz, profi grafikus segítsége nélkül. Számos sablont, és minden olyan grafikai eszközt, amire szükséged lehet, biztosítunk számodra. Neked csak össze kell állítanod a bannereket, ízlésed szerint.

Hogyan készíts egy pop up bannert 3 lépésben
Kövesd ezt a 3 egyszerű lépést, melyek segítségével könnyedén készíthetsz dinamikus pop up üzeneteket és növeld a felhasználói elköteleződést a weboldaladon.
-
Tervezz egy bannert
Kezdd a pop up bannerek tervezését sablonjaink segítségével vagy kezdd el akár a nulláról, formák, clipartok, stock fotók és gomb presetek felhasználásával.
-
Kód testreszabása
Válaszd ki hogyan szeretnéd a pop up banneredet megjeleníteni. Számos preset opciónk van számodra, és egy teljesen testreszabható embed code is rendelkezésedre áll.
-
Ágyazd be oldaladba
A megkapott kódot ágyazd be weboldaladba. Ha nincs hozzáférésed a forráskódhoz, kérdezd meg egyik web fejlesztődet.
Növeld weboldalad látogatottságát pop up üzenetekkel, időzített értesítésekkel és exit intent bannerekkel
A legtöbb esetben kevésbé számít mi mondasz, hanem az a fontos, hogy mikor mondod. A pop up hirdetések használata remek módja annak, hogy az üzeneteidet a tökéletes időben jelenítsd meg a látogatóknak, és a Bannersnack segítségével könnyedén létre is hozhatod őket.
Egyéni eseményindítók és időzített értesítések beállítása a kilépési szándékról
Készíthetsz értesítéseket, amikor egy új terméket dobsz piacra, ha új kedvezményeket kínálsz a látogatóid számára, ha változtatásokat szeretnél közölni a felhasználási feltételekkel kapcsolatban, vagy egy új eseményről szeretnél beszámolni. Készíts exit intent hirdetéseket, amelyek akkor jelennek meg, amikor a látogatók épp kilépnének a weboldaladról, azonban a megfelelő üzenettel maradásra bírhatod őket, így a konverziók száma is megnőhet.
Vagy használhatod a funkció hívás opciót és üzeneteid akkor jelennek meg, amikor a látogatóid bizonyos műveleteket hajtanak végre. Ez egy komplexebb funkció, és szükséged lehet némi segítségre egy programozótól, de az általa kínált lehetőségek száma határtalan. Úgy használod a pop up hirdetéseidet, ahogyan csak szeretnéd.
Különböző megoldások, különböző helyzetekre
Használd az embed code beállításait dinamikus értesítők készítéséhez. Használhatod exit intent felismerés, késleltetés vagy funkció hívásra.
Display - Oldal tetején megjelenő pop up hirdetés
Exit intent bannered az oldal tetején fog megjelenni. Ugyanakkor, html beágyazásával, kérdőívet is készíthetsz belőle. Légy kreatív!
Display - Oldal közepén megjelenő pop up
A bannered az oldal közepén fog megjelenni, azon kritériumok alapján, amiket kiválasztottál, késleltetésként, exit intent vagy funkció hívásként.
Display - Oldal alján megjelenő pop up
Készíts bannert, ami az oldal alján jelenik meg. Adj hozzá olyan szöveget, ami biztosan felkelti a látogatók figyelmét.
Időzített késleltetés
Adj időzített késleletést a pop up bannereidhez, így a tökéletes időben fognak megjelenni, Használd ezt az egyszerű eszközt, és tedd oldalaidat dinamikusabbá.
Kilépési szándék
Fejlett technológiánk segítségével, exit intent pop up bannerjeid csak akkor fognak megjelenni, ha egy látogató elhagyni készül oldaladat.
Funkció hívás
Ezen opció használatával, bizonyos JavaScript funkciókkal előhívhatod pop up bannerjeidet. Egy kicsit fejlettebb, de annál inkább lenyűgöző funkció.
Növeld weboldalad látogatottságát, és kösd le látogatóid fgyelmét.
Készíts promociós pop up hirdetéseket, exit intent bannereket, anélkül, hogy bármilyen speciális scripteket felhasználnál.
