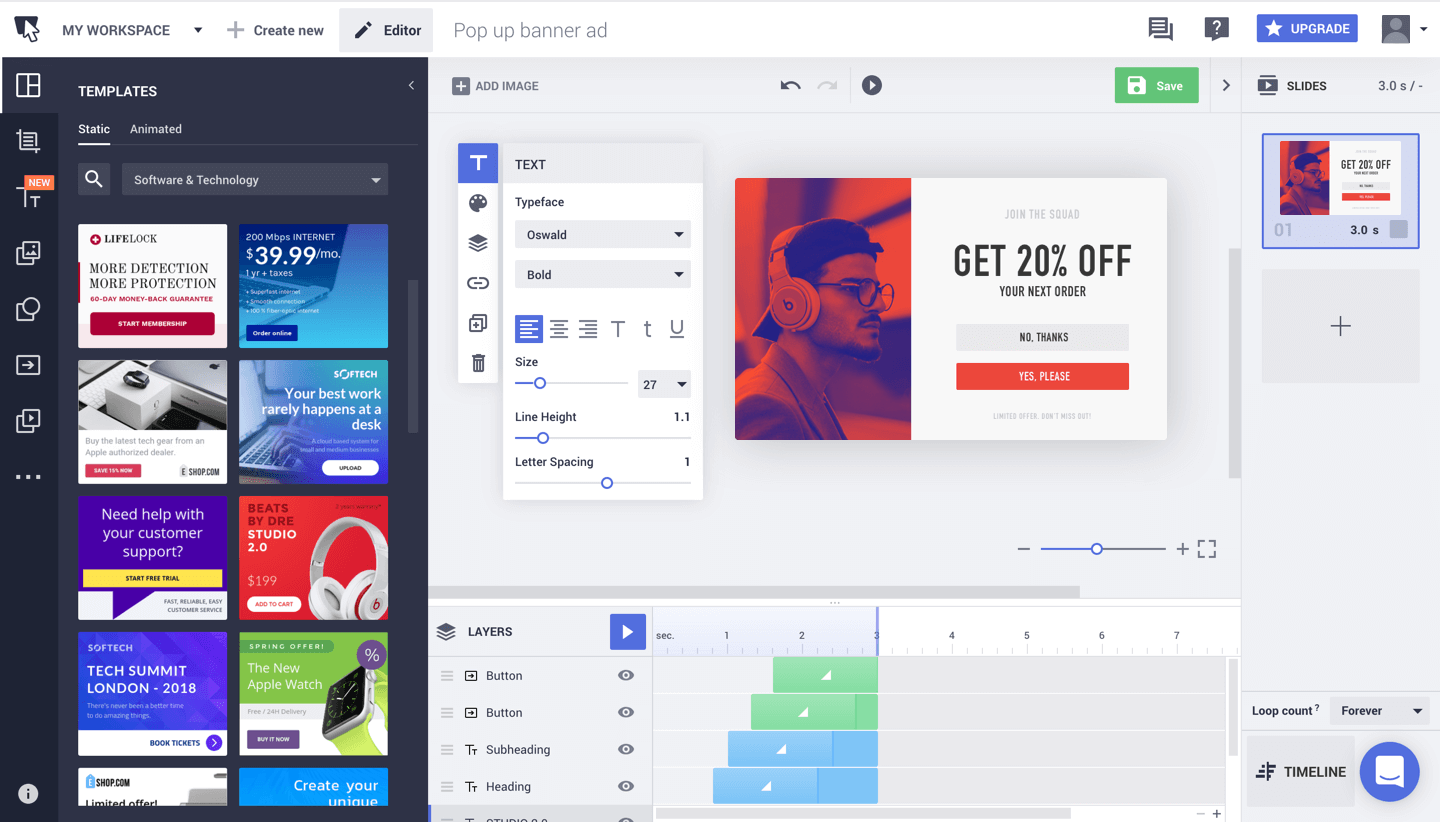
Mit unserem einfach zu bedienenden Drag & Drop-Editor können Sie mühelos Pop-Up-Ads oder Exit-Intent-Banner erstellen
Erstellen Sie beeindruckende statische oder animierte Visuals für Ihre Webseite nutzen Sie Display-Banner-Ads für Ihre Kampagnen, ohne sich auf die Hilfe eines professionellen Designers verlassen zu müssen. Wir stellen Ihnen die Vorlagen, Beispiele und sämtliche Werkzeuge bereit, die Sie benötigen. Sie müssen nur die einzelnen Teile zusammensetzen.

So erstellen Sie ein Pop-up-Banner in 3 Schritten
Folgen Sie diesen drei einfachen Schritten, um dynamische Popup-Meldungen zu erstellen. So erhöhen Sie die aktive Teilnahme an Ihrer Webseite.
-
Banner gestalten
Legen Sie mit dem Design eines Pop-Up los, indem Sie auf eine unserer Vorlagen zurückgreifen oder erstellen Sie ein Design von Grund auf neu mithilfe der bereitgestellten Formen, Cliparts, Archivbildern und Button-Presets.
-
Den Programmcode anpassen
Wählen Sie die Art und Weise, wie Ihr Popup-Banner angezeigt werden soll. Es sind einige Preset-Optionen abrufbar, der Einbettungscode kann vollständig angepasst werden.
-
Auf Ihrer Webseite einbetten
Fügen Sie den Ihnen übermittelten Programmcode in Ihre Webseite ein. Falls Sie keinen Zugriff auf den Quellcode haben, sprechen Sie einfach einen Ihrer Webentwickler an.
Erweitern Sie Ihre Webseite mit Pop-Up-Meldungen, zeitgesteuerten Benachrichtigungen oder Exit Intent-Bannern
Meistens ist es weniger wichtig, was Sie sagen, sondern eher, wann Sie es gesagt haben. Pop-up-Ads stellen eine großartige Möglichkeit dar, Ihre Botschaft Ihrer Zielgruppe zum richtigen Zeitpunkt nahezubringen. Mit Bannersnack können Sie diese mühelos erstellen. Hier finden Sie einige Ideen, wie Sie eine Pop-Up-Ad oder ein Exit Intent-Banner verwenden können.
Setzen Sie benutzerdefinierte Trigger und Timing-Benachrichtigungen auf Exit-Absicht
Zum Beispiel können Sie Benachrichtigungen hinzufügen, sobald Sie neue Produkte oder Angebote anbieten, sobald sich etwas an den Bedingungen oder Richtlinien geändert hat oder wenn es bevorstehende Ereignisse gibt. Erstellen Sie Exit Intent Pop-up-Ads, die dann ausgelöst werden, sobald Ihre Besucher im Begriff sind, Ihre Seite zu verlassen. Übermitteln Sie diesen eine „perfekte“ Botschaft, damit sie auf Ihrer Seite bleiben und sich zu Kunden konvertieren lassen.
Oder Sie nutzen die Funktionsaufrufoption und greifen auf Mitteilungen zurück die nur dann ausgelöst werden, wenn Ihre Besucher bestimmte Aktionen ausführen. Dies stellt eine komplexere Funktionalität dar und erfordert ein wenig Entwicklerhilfe. Die Möglichkeiten dessen sind aber grenzenlos. Wir lassen Sie entscheiden, wie Sie Ihre Pop-Up-Ads einsetzen.
Vielfältige Varianten für unterschiedliche Situationen
Verwenden Sie die Einbettungscode-Einstellungen, um dynamische Szenarien auf Ihrer Webseite zu erstellen. Dazu gehören u. a. die Erkennung einer Ausstiegsabsicht (Exit-Intent), Zeitverzögerungen und Funktionsaufrufe.
Display - Seitenanfang, Slide
Lassen Sie Ihr Exit Intent-Banner direkt am Seitenanfang anzeigen. Sie können es auch in ein Formular umwandeln, indem Sie HTML-Code in das Formular einbetten. Lassen Sie Ihrer Kreativität freien Lauf!
Anzeige - Zentriertes Popup-Fenster
Ihr Banner erscheint in der Mitte der Seite, basierend auf den von Ihnen eingestellten Regeln, wie z. B. zeitliche Verzögerungen, Exit Intent und Funktionsaufrufe.
Display - Unterer Bereich der Seite, Overlay
Lassen Sie Ihr Banner vom unteren Bereich Ihrer Webseite aus nach oben aufsteigen. Erstellen Sie eine benutzerdefinierte Nachricht, welche die Aufmerksamkeit des Betrachters auf sich zieht.
Start - mit zeitlicher Verzögerung
Fügen Sie Ihren Popups eine zeitliche Verzögerung hinzu, damit sie genau zum richtigen Zeitpunkt angezeigt werden. Verwenden Sie dieses einfache Werkzeug, um Ihren Seiten ein dynamischeres Aussehen zu verleihen.
Start - sobald sich eine Exit-Intent-Absicht äußert
Wir verwenden eine fortschrittliche Exit Intent-Technologie, um nur denjenigen Besuchern Exit Intent-Popups anzuzeigen, die planen, Ihre Seite zu verlassen.
Start - Bei Funktionsaufruf
Mithilfe dieser Option können Ihre Popups basierend auf bestimmten JavaScript-Funktionsaufrufen gestartet werden. Ein etwas komplexere, aber beeindruckende Funktionalität.
Erhöhen Sie die Funktionalität Ihrer Seiten & erhöhen Sie die aktive Teilnahme der Besucher Ihrer Seiten.
Erstellen Sie Werbe-Pop-Up-Ads, Exit Intent-Banner, um Leads zu erfassen, Umfragen, Deals und vieles mehr, ohne spezielle Skripte zu benötigen.
